
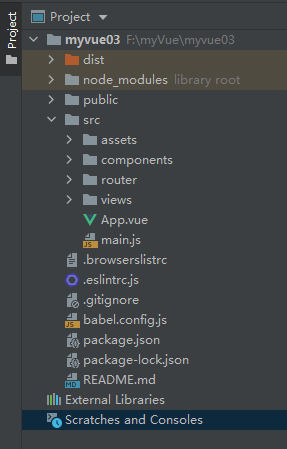
1 、WebStorm创建Vue项目目录结构

dist :用于存放我们 使用 npm run build 命令 打包的项目文件
node_modules :用于存放我们项目的 各种依赖,比如axios等等,没有moudles文件,项目就没法运行,可以使用 npm install进行项目依赖的安装
public: 用于 存放静态文件
public/index.html :是一个 模板文件,作用是生成项目的入口文件,webpack打包的js,css也会自动注入到该页面中。我们浏览器访问项目的时候就会默认打开生成好的index.html
src :我们存放各种vue文件的地方
src/assets : 用于存放各种 静态文件,如图片
src/compnents:用于存放我们的 公共组件,如 header、footer等
src/views:用于 存放 我们写好的 各种页面,如login、main等
src/App.vue : 主vue模块 引入其他模块,app.vue是项目的主组件,所有页面都是在app.vue下切换的
src/main.js: 入口文件 ,主要作用是 初始化vue实例,同时可以在此文件中引用某些组件库或者全局挂在一些变量
src/router.js: 路由文件 ,可以理解为各个页面的地址路径,用于我们访问,同时可以直接在里边编写路由守卫
src/store.js:主要用于项目里边的 一些状态的保存,state中保存状态,mutations中写用于修改state中的状态,actions暂时没实践,不知道具体怎么使用
package.json: 模块基本信息 项目开发所需要模块,版本,项目名称
package-lock.json : 是在 npm install时候生成一份文件,用以 记录当前状态下实际安装的各个npm package的具体来源和版本号
babel.config.js : 是一个工具链,主要用于在当前和较旧的浏览器或环境中将ECMAScript 2015+代码转换为JavaScript的向后兼容版本
gitignore : git上传需要忽略的文件格式
vue.config.js: 保存 vue配置的文件,可以用于设置代理,打包配置等
2、组件生命周期钩子函数
//一个组件从创建到销毁会经历一系列的特殊过程,把执行过程叫做组件的生命周期
//每个生命周期都会执行特殊的函数,把这些函数称为生命钩子函数
//vue生命周期4组8个常用 创建前后,挂载前后︰更新前后,销毁前后
beforeCreate() {
console.log('beforeCreate', '创建前');
},
created() {
console.log('created', '创建完成');
},
beforeMount() {
console.log('beforeMount', '挂载前');
},
mounted() {
console.log('mounted', '挂载完成');
},
beforeUpdate() {
console.log('beforeUpdate', '更新前');
},
updated() {
console.log('updated', '更新完成');
},
beforeDestroy() {
console.log('beforeDestroy', '销毁前');
clearInterval(this.interID)
},
destroyed() {
console.log('Destroy', '销毁完成');
}
3、常用的钩子函数
- created 创建完成 可以获取this ajax加载 开启定时器
- mounted 挂载完成(内容以及渲染完毕) 可以获取dom节点
- beforeDestroy 销毁前 清除定时器 移除监听事件
4、vue父子组件生命周期执行顺序
- 加载渲染过程:父beforeCreate —> 父created —> 父beforeMount —> 子beforeCreate —> 子created —> 子beforeMount —> 子mounted —> 父mounted
- 子组件更新过程:父beforeUpdate —> 子beforeUpdate —> 子updated —> 父updated
- 父组件更新过程:父beforeUpdate —> 父updated
- 销毁过程:父beforeDestroy —> 子beforeDestroy —> 子destroyed —> 父destroyed
5、Vue组件间传值
-
$emit,父组件传data给子组件,子组件通过$emit来触发父组件中绑定在子组件身上的事件,达到改变父组件中的data的方法
-
provide/inject 允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效
// 父组件 data() { return { obj: { name: "卷儿" } } }, provide: function() { return { // 传递一个对象 obj: this.obj } }, // 子组件 inject: ['obj'], computed: { // 也可以不用计算属性重新定义 objName() { return this.obj.name } } <!-- 子组件中的使用方法 --> <h2>obj的name: {{objName}}</h2> <h2>obj的name: {{obj.name}}</h2>

